Why Use a Hybrid Framework?
When developing mobile apps intended to be used by as many users as possible, dev teams want to make it available on as many devices as possible. That usually means developing for both iOS and Android. Developing two different code bases using native tooling and languages can be quite the undertaking for smaller teams. Reproducing the same experience across more than one platform requires using different tools, languages, and design philosophies. However, the end result is usually a very polished, fast, and smooth experience. This article and its tutorial are intended for experienced web developers that want to start developing for mobile with limited time, budget, and team members.
Smaller teams may not have the resources to concurrently develop and maintain different versions of an application. ArcGIS app developers are usually experienced web developers and getting comfortable developing for new platforms might not be in a budget or timeline. This is where hybrid frameworks can be utilized to great effect. There are always tradeoffs that must be considered, but hybrid mobile frameworks have come a long way and can produce very polished, “native looking” experiences.

Ionic is one-such framework ; it allows developers to use the web tools and languages they are comfortable with to create apps that run on multiple platforms. Ionic embraces the NPM ecosystem for handling dependencies, so building an ArcGIS app for mobile devices should be very familiar for most web developers. Ionic also supports popular MVC (Model-View-Controller) frontend frameworks such as Angular, React, and Vue for building responsive UIs, as well as Cordova plugins for accessing OS and hardware features. Ionic combines all of these to provide web developers a flexible toolbox to build a polished mobile experience.
With Ionic, iterating and testing during development is as familiar and streamlined as developing a standard web application in a browser. Ionic apps run in the browser, and Ionic comes with a hot reloading server that detects any changes and automatically refreshes your app. Once a feature is complete, developers can use Ionic’s command line interface to build for iOS and Android via XCode and Android Studio, respectively. This article will not cover that build process. Setting up the Android SDK and Android Studio could be a whole separate article and Ionic’s documentation has that covered. This article will focus on setting up an app to use the ArcGIS JavaScript API and walk through an example that combines native OS features and common ArcGIS classes to quickly create something useful, hopefully demonstrating the possible value of hybrid frameworks for small dev teams.
Tutorial
This tutorial assumes that NPM is already installed. There is complete documentation on how to install NPM and most web developers already have it on their dev machines.
Installing Ionic is as simple as running the NPM install command in your favorite terminal:
$ npm install -g @ionic/cliand the Ionic CLI command for creating the directory structure of a new Ionic app is as follows (must be an interactive terminal, Git Bash for Windows will not work):
$ ionic startIonic will prompt for answers to a few questions. For this tutorial the answers are:
$ ionic start
? Use the app creation wizard? No
Pick a framework!
Please select the JavaScript framework to use for your new app. To bypass this prompt next time, supply a value for the
--type option.
? Framework: Angular
Every great app needs a name!
Please enter the full name of your app. You can change this at any time. To bypass this prompt next time, supply name,
the first argument to ionic start.
? Project name: MyWeatherRadar
Let's pick the perfect starter template!
Starter templates are ready-to-go Ionic apps that come packed with everything you need to build your app. To bypass this
prompt next time, supply template, the second argument to ionic start.
? Starter template: blankThe resulting project directory is a working Ionic app that you can run and check out by navigating into the project directory and running:
$ ionic serveIonic will start a web server and open a browser tab to the appropriate port. The blank app is ready to start development. The first thing to do is get ArcGIS installed. Again, in the terminal run:
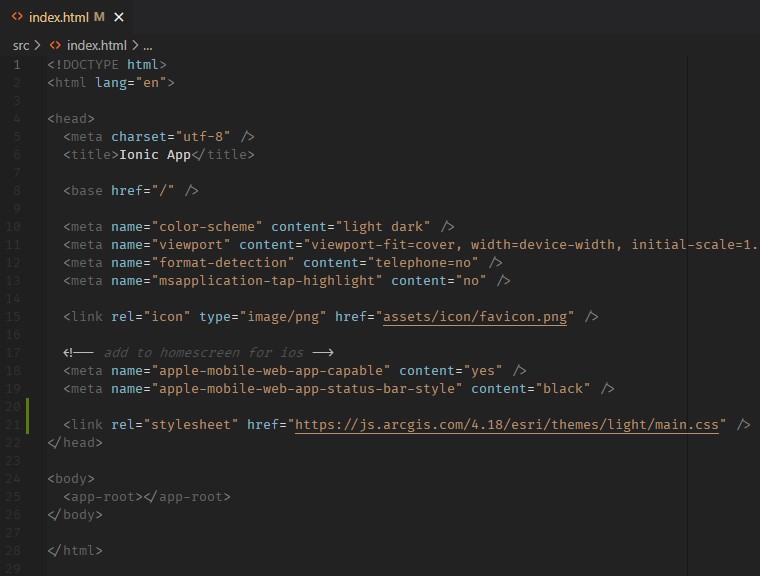
$ npm install @arcgis/core --saveThis will install the ArcGIS JavaScript node modules. The ArcGIS CSS needs to be added. Insert this stylesheet link tag into index.html.
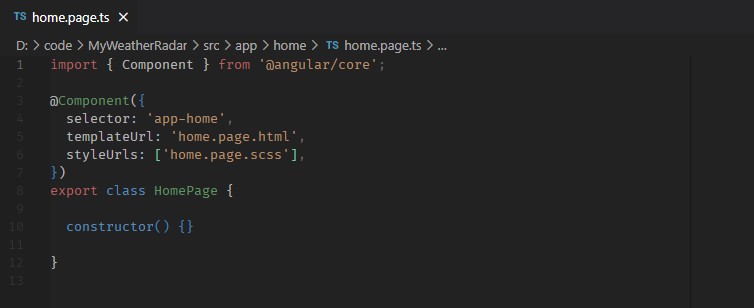
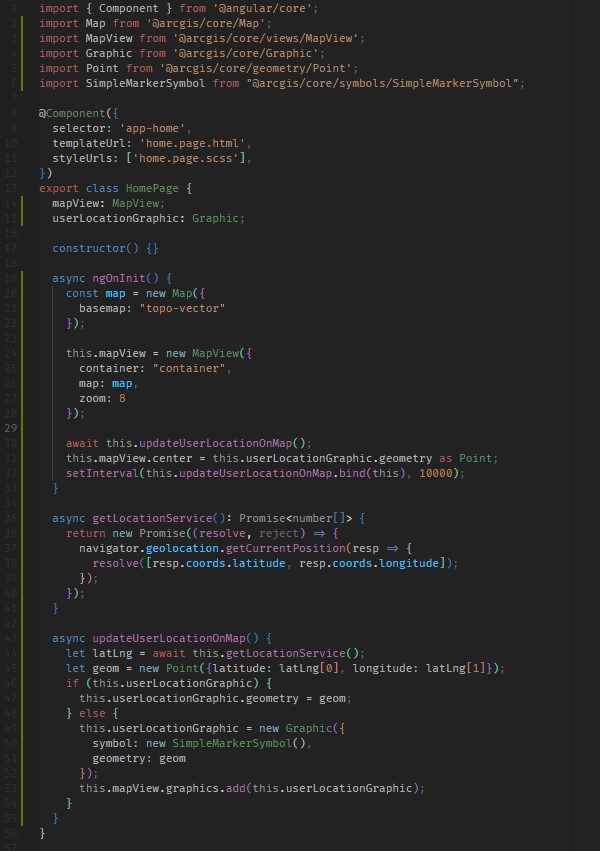
ArcGIS is now ready to go. Open src > app > home > home.page.ts to see the home page code, which is just an Angular component:
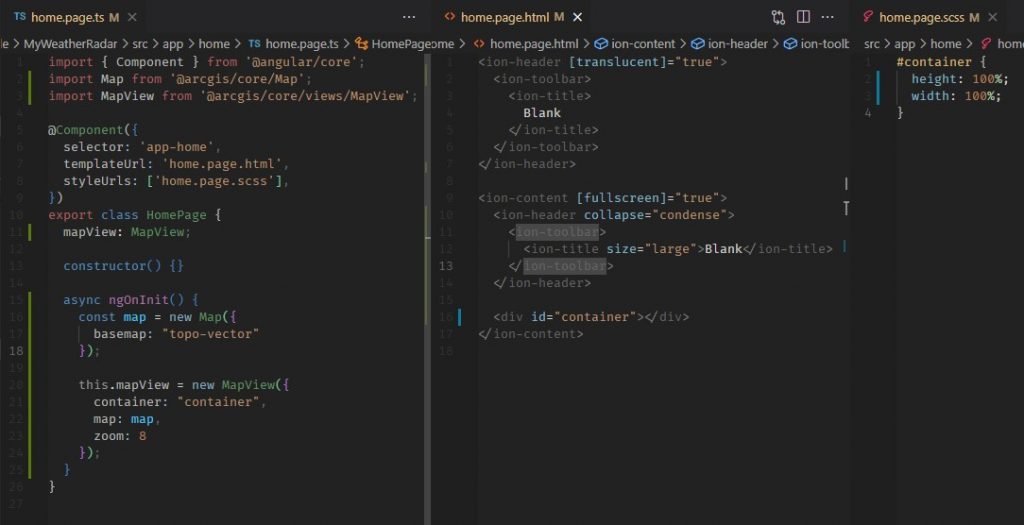
The first code changes are importing the necessary ArcGIS classes, instantiating a Map and MapView object, connecting it to the markup in home.page.html ,and sizing it to fill the available screen space by styling it in home.page.css – just like developing ArcGIS web apps. Make the following changes to the following files (changes highlighted in green and blue).
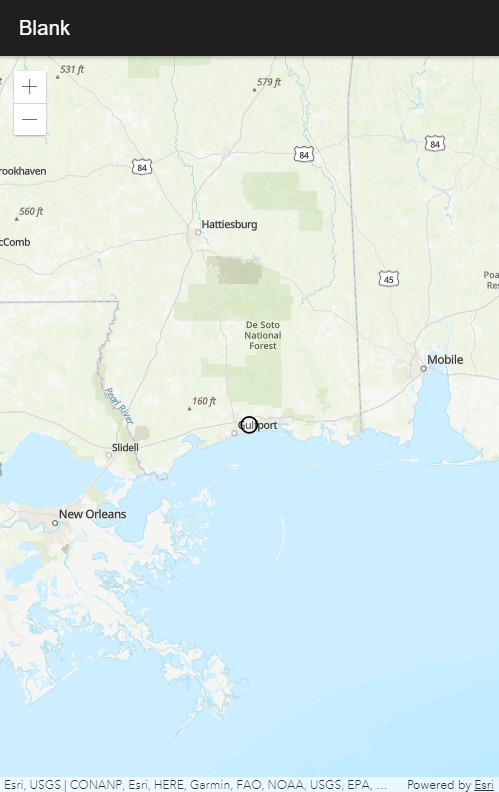
The Ionic web server should reload the browser tab and display a map.
In order to create the intended features, the device’s navigator must be used to display and update the user’s location on the map, and an ArcGIS ImageLayer will be used to display a radar imagery service from the National Weather Service. Make the following changes to display and update the user’s location on the map on a 10 second interval.
The subsequent browser refresh should display a marker on your current location like so:
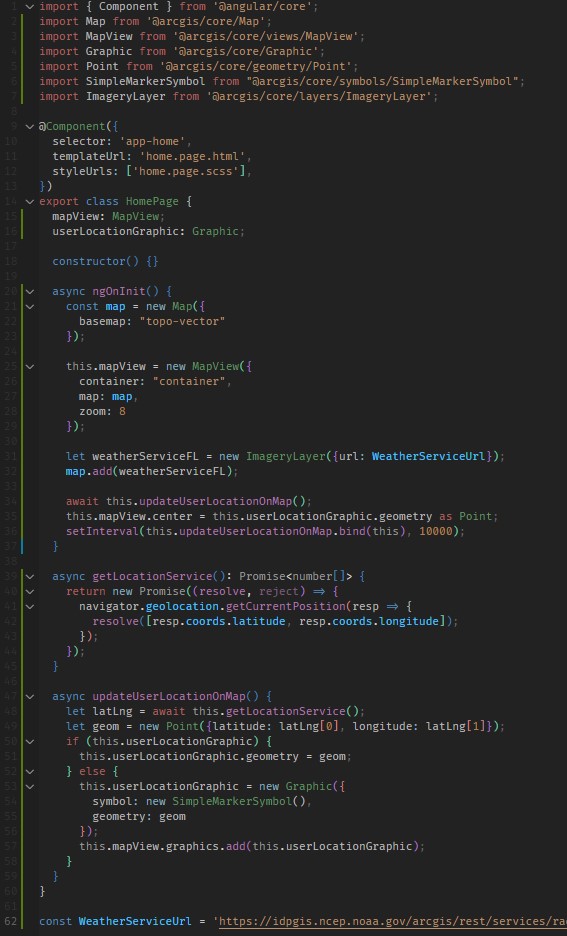
All that needs to be done to make this simple app feature complete is add the National Weather Service’s radar service as a layer to the map with the following changes. The URL is cutoff in the screenshot below, but it is:
https://idpgis.ncep.noaa.gov/arcgis/rest/services/radar/radar_base_reflectivity_time/ImageServer
The app should now display radar images over the map. It’s clear skies at the GEO Jobe software development headquarters, but zooming out shows weather systems across the U.S.
The radar layer will refresh periodically giving the user current radar information in relation to their location.
This app can be built to run on iOS and Android. A Mac and XCode are necessary to build for iOS, and the Android SDK and Android Studio must be installed to build for Android. If those are installed, the ionic cap run <iOS / Android> command will compile the source code into XCode or Android Studio projects and open the appropriate IDE. From there, app packages can be built and installed on devices.

Hopefully, this article demonstrates some of the value of using hybrid mobile frameworks such as Ionic to build polished and performant ArcGIS mobile apps using web tools. As stated before, the advantages and drawbacks must be considered against the budget, timeline, and available resources of a dev team.
Have questions about this tutorial? Have an idea for an application, but need a team of developers to bring it to life? Reach out to us via e-mail or on Twitter. We’ll be delighted to talk with you!