Map Widgets
The ArcGIS Maps SDK provides many useful widgets to extend an ArcGIS map for the user. However, sometimes the requirements of a GIS application are so specific that custom functionality must be created to meet those needs and another Map widget is often the perfect place to place these new features. Especially if the application is a full screen map with no other UI elements.
React makes it easy to encapsulate this custom functionality into a React component that can be easily installed into the map like the out-of-the-box Esri widgets.
This tutorial assumes a basic understanding of building web applications using React. The complete project code for this tutorial is located here.
Example App Setup
For this example we will use the npx script Create React App to quickly get a react app up and running. The name of this project will be react-map-widgets but you can name your project anything you like. In a terminal, run:
$ npx create-react-app react-map-widgets
$ cd react-map-widgets
$ npm start
After the application has started in a browser tab, any changes we make to the code will reload the app automatically in the browser.
To install the ArcGIS Maps SDK for JavaScript into the app, use instructions on the ArcGIS Maps SDK for JavaScript npm page.
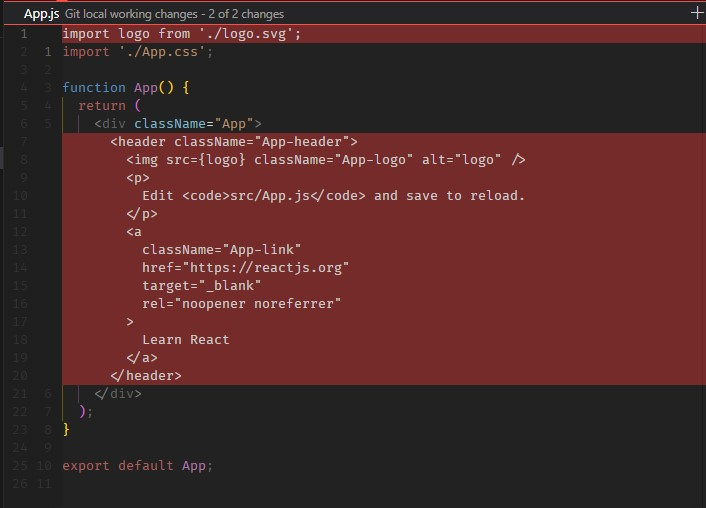
Once the SDK is installed, open the App component file App.js to prepare it for the custom React component map widget by removing some of the boilerplate Create React App code.
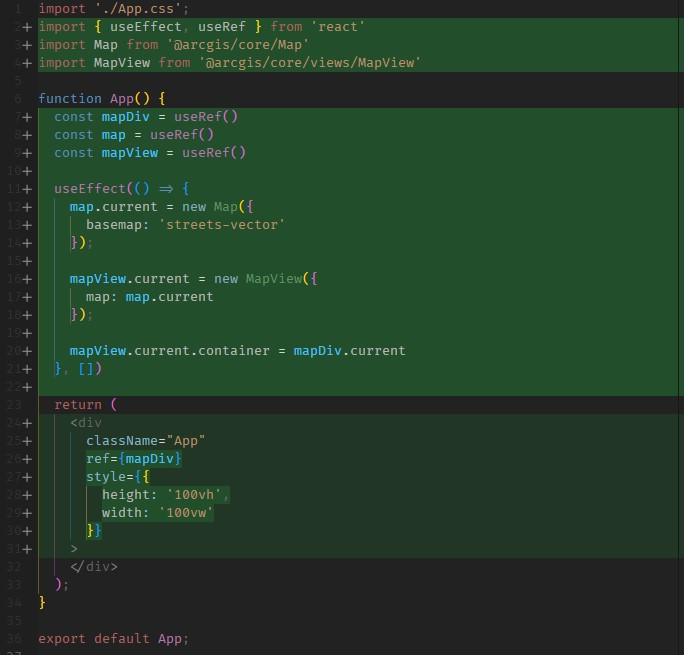
This component file will be rendering the map with the custom React widget so it will need to import the WebMap and MapView classes from the ArcGIS Map SDK as well as a few React hooks.
Next, make the following additions to get an ArcGIS Map rendering at the full width and height of the viewport:
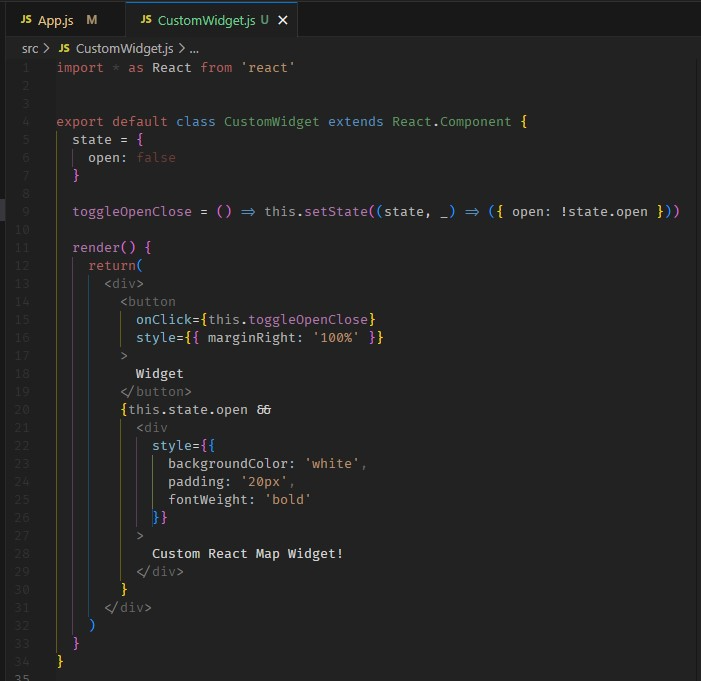
Now that the app has a map, a custom map widget can be written as another React component in a separate file. The widget’s state object will only contain an open boolean property that will determine if the widget’s UI is displaying and it will be updated by clicking on the widget button. Create a new file in the project named CustomWidget.js and write the following code to create a simple, stateful React component:
This widget won’t do much but it will be a sufficient start to begin writing your own custom functionality.
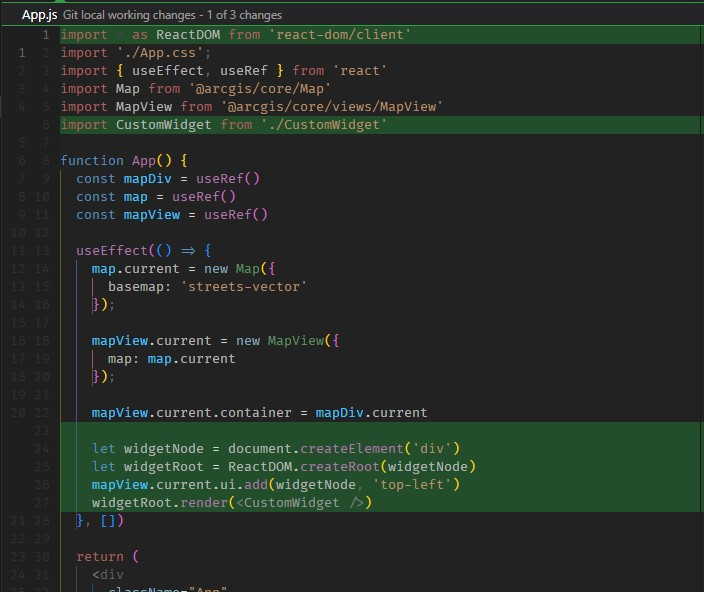
This React component can now be installed into the ArcGIS map rendered in App.js in the same useEffect hook used to set up the map:
The result is a new map widget in the top-left location of the map that can be toggled open or closed via the button.
This tutorial will leave the styling of the UI (hint: use Calcite Components to provide a consistent ArcGIS look and feel to both the widget button and any other elements necessary for the widget’s function) and the custom functionality up to you but this should be a sufficient starting point to begin authoring your own custom map widgets in React!
Questions? We are here to help! Reach out at connect@geo-jobe.com.