Key Topics Outline
- Statically Typed vs. Dynamically Typed Languages
- What is TypeScript and How Does it Work
- Benefits of Using TypeScript
- Is that all there is to TypeScript?
Statically Typed vs. Dynamically Typed Languages
Integrating TypeScript with JavaScript can be tough or it can be seamless. It all depends on how you, as a programmer, operate. If you prefer structure and fault prevention, then you may find TypeScript to be just the extra asset you’ve been needing.
Static typing is when you, the developer, explicitly declare the data type for each variable. Every variable’s data type must match their use case. For example, C++ requires you to specify the data type used before naming a variable and its assigned value. This is because the compiler needs to know the number of bytes to allocate in memory in order to effectively run the program. Because each variable needs to have its type defined on declaration, the size of the files for projects written in static typed languages can be larger than their dynamically typed counterparts.
Dynamic typing, by comparison, doesn’t require you to clarify your variables’ data types, which can allow for easier readability and smaller source code size. JavaScript is an example of a dynamically-typed language. It allows the data type for variables to be defined through context. Web programming languages (like JavaScript, PHP, Ruby, and Python) are often dynamically typed by default. However, this can sometimes lead to errors, which we will touch on later in this article.
Since static typing makes the usage of each variable more apparent, it can help reduce the amount of errors developers encounter. Now that you understand the basic difference between dynamic and static typing, let’s look at what TypeScript is.
What is TypeScript and How Does it Work
TypeScript is a superset of JavaScript that forces developers to use static typing. It is not to be mistaken as its own standalone language. This is because TypeScript transpiles itself into JavaScript, allowing you to program in TypeScript and have it executed in any JavaScript environment. Think of TypeScript as a man in the middle who is helping you catch errors in your code before you run it.
Benefits of Using TypeScript
Integrating TypeScript into your projects can save you time and additional effort. It includes the support for structuring your own types to define what properties to expect. As a result, intelligent code completion, or IntelliSense (for Visual Studio Code users), will be enhanced to auto-complete your created types’ properties, allowing you to work efficiently and practically in your development.
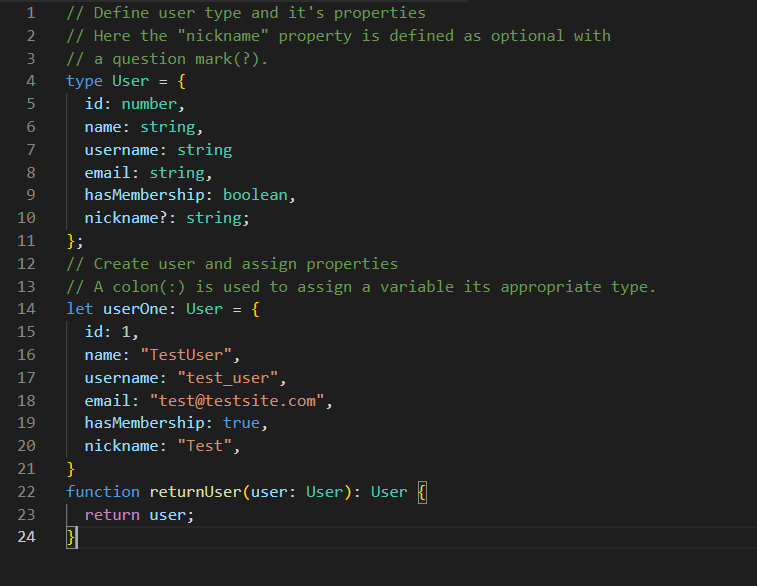
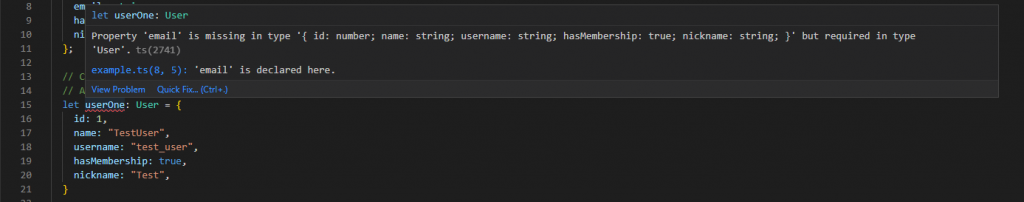
With an understanding of how TypeScript’s syntax looks and functions, let’s look at how TypeScript’s transpiler will inform us of our vulnerabilities before using the code. Consider the code snippet below, as we move through different ways TypeScript helps users ensure their variables are accurate:

In our first example, we see how the TypeScript transpiler notifies us when a data property is missing or is of the wrong type. Here we have removed the “email” property from the newly created user, “userOne”. Issues arise because all properties are defaulted as being required for the type. To mark a property as optional, use the question mark (?) when declaring it.

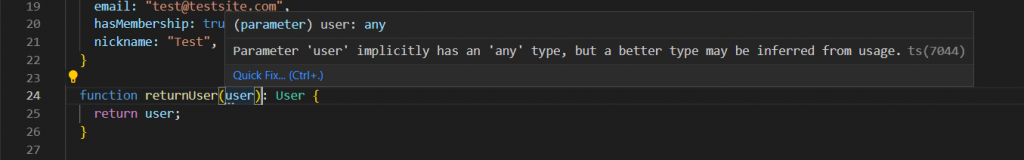
In our next example, we look at the ‘any’ type. If a variable does not have a type defined on declaration, it will default to the type ‘any’. The ‘any’ type is useful in some cases, but it is not best practice to use it. Like the name suggests, when using the ‘any’ type, the variable can be assigned any data type – essentially, bringing the variable back to JavaScript’s default dynamic typing. If you do this, you will see a warning message, since it’s better practice to define the data type that you will be using.

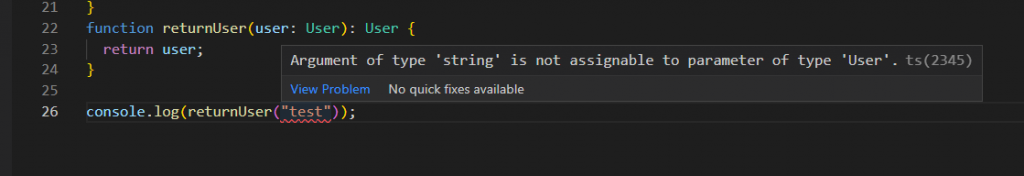
Now that we have updated the previous variable to its correct data type, the warning message is no longer an issue. TypeScript will also verify the correct data type when passing variables between functions. Consider our next example, where we call the returnUser function, but pass in a variable with the data type ‘string’ instead of ‘user’. TypeScript checks to see that returnUser expects a User instead of a string, and alerts us to the error.

Is That All There is to TypeScript?
Not quite! TypeScript has several additional features that are useful in your development. Here we went over the foundation behind TypeScript, so you can make the decision to pursuing it further if it works for you. TypeScript offers even more functionality than we could cover in this introductory article. From setting JS versions all the way to union types, TypeScript is filled with lots of informative tooling and is consistently being maintained by Microsoft to provide better static typing in JavaScript.
Want more from GEO Jobe?
Check out the articles below or subscribe to our blog for more!