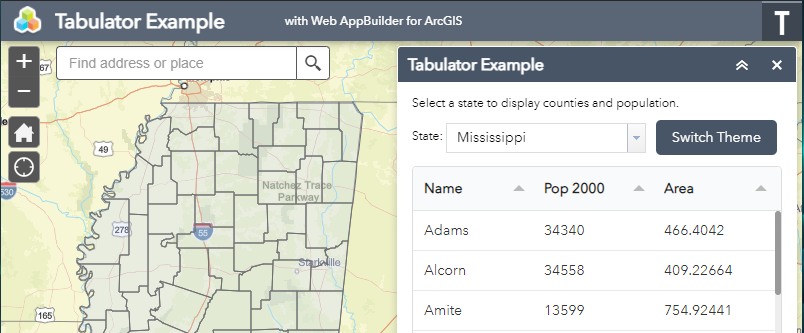
If you are looking for an alternative to dgrid, then look no further than Tabulator. Tabulator allows you to create interactive tables from any HTML table, JavaScript array, AJAX data source, or JSON formatted data. It’s easy to use, has great documentation, comes with numerous pre-packaged themes, and more. There are many ways to include Tabulator in your project. The following is an example of one way to include Tabulator in a custom Web AppBuilder widget. The working application can be found here and the full download is also available.

1. Download and unzip Tabulator.
2. Create a new folder named tabulator at the root level of your Web AppBuilder application.
3. Copy the contents of the dist folder and paste them into the tabulator folder.
4. Open the Widget.js file of your custom Web AppBuilder widget in a text editor.
5. Add the Tabulator module to the widget.
define([
...
// tabulator files at application root level
'./tabulator/js/tabulator.js'
],
function(
...
// name for tabulator module
Tabulator
) {6. Add links to the style sheet and desired theme style sheet to postCreate.
postCreate: function() {
...
// add links to style sheets
var tabulatorCSS = document.createElement("link")
tabulatorCSS.setAttribute("rel", "stylesheet")
tabulatorCSS.setAttribute("type", "text/css")
tabulatorCSS.setAttribute("href", "./tabulator/css/bootstrap/tabulator_bootstrap.css");
document.getElementsByTagName("head")[0].appendChild(tabulatorCSS);
// semantic theme
this.tabulatorTheme = document.createElement("link")
this.tabulatorTheme.setAttribute("rel", "stylesheet")
this.tabulatorTheme.setAttribute("type", "text/css")
this.tabulatorTheme.setAttribute("href", "./tabulator/css/semantic-ui/tabulator_semantic-ui.css");
document.getElementsByTagName("head")[0].appendChild(this.tabulatorTheme);
...
},7. Create your table and define the desired columns.
initCountiesTable: function() {
// counties table using Tabulator
this.countiesTable = new Tabulator("#counties-table", {
layout: "fitColumns",
movableColumns: true,
resizableRows: true,
// columns to be displayed
columns: [
{
field: "name",
title: "Name"
},
{
field: "pop2000",
title: "Pop 2000"
},
{
field: "area",
title: "Area"
}
]
});
},8. Query, format, and add data to the table.
queryCounties: function(state) {
...
var countiesQuery = new Query();
countiesQuery.where = "state_name='"+state+"'";
countiesQuery.returnGeometry = true;
countiesQuery.outFields = [ "*" ];
countiesQuery.orderByFields = [ "name" ];
this.countiesLayer.queryFeatures(countiesQuery, lang.hitch(this, function(response) {
// format features for use in table
var countyData = [];
var features = response.features;
array.forEach(features, lang.hitch(this, function(feature) {
// add attribute for area ss6.gdb.Counties.area can not be used as a field name
feature.attributes.area = feature.attributes["ss6.gdb.Counties.area"];
countyData.push(feature.attributes);
...
}));
this.countiesTable.replaceData(countyData);
...
}));
},And there you have it! Eight easy steps and you now have much more control over how tables look and behave in your applications. Style the tables to match your company’s branding. Edit and update data on the fly. Allow users to easily filter the table’s content to display contextual results. Tabulator is a wonderful library for improving the user experience of your applications. What will you use it for? Let us know!
Want to Hear More from GEO Jobe? Check out these articles